
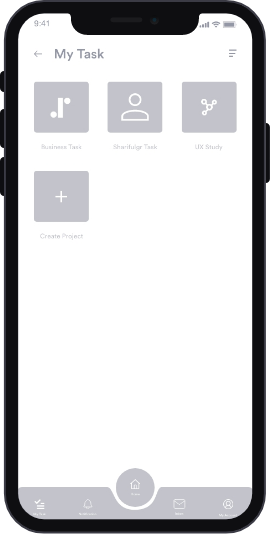
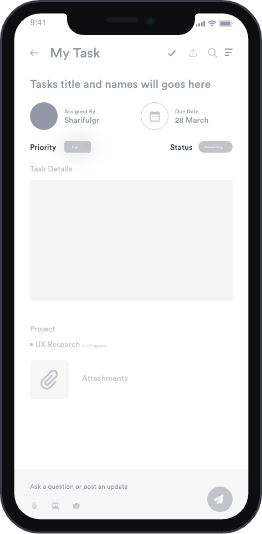
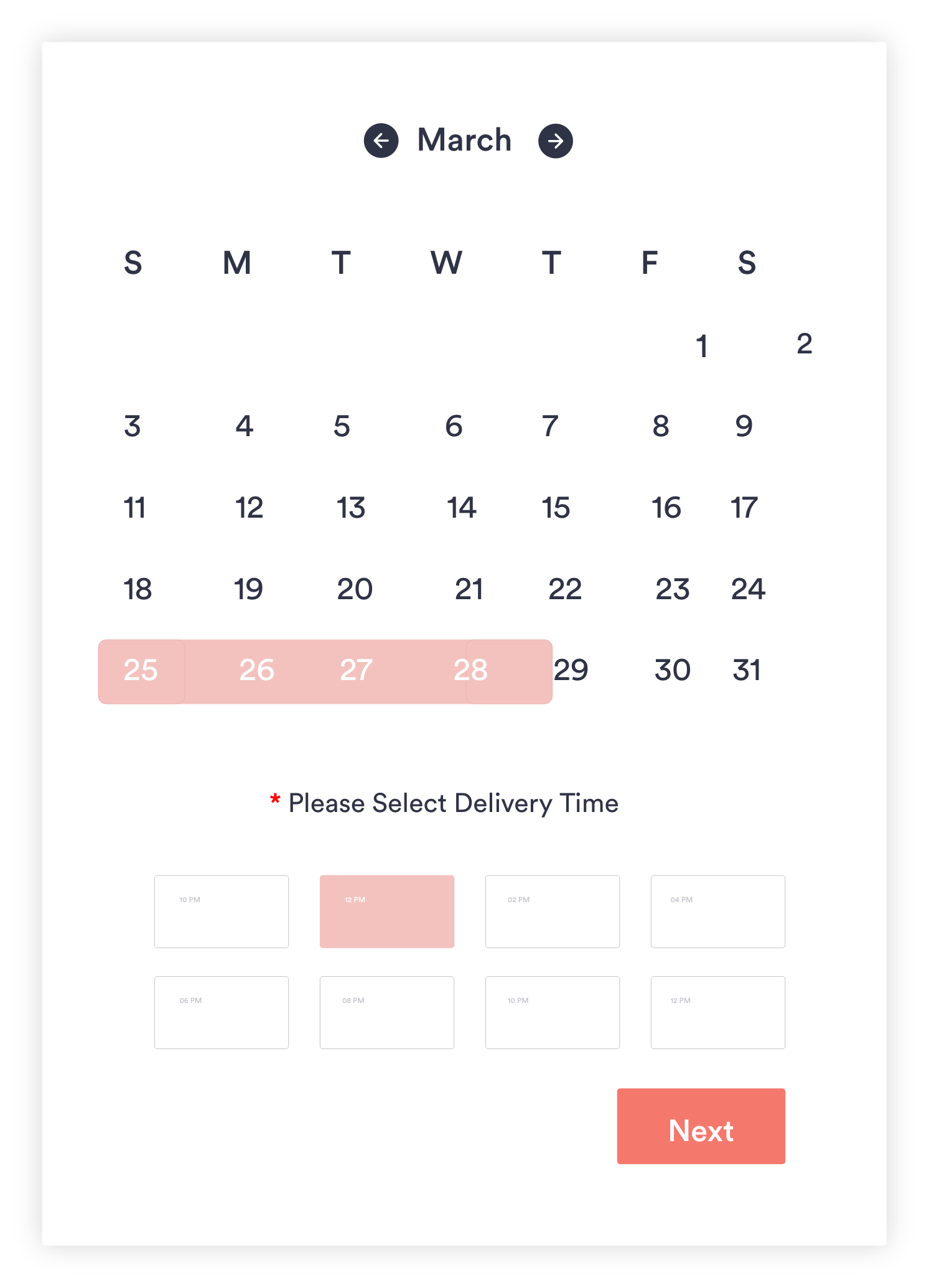
UX Writing and UI Design
Managing tasks easily over the phone and making work smooth for everyone

Taskia is a project management tool that will helps companies, teams, and individuals to manage their projects and complete them on time. It allows users to manage the project along with doing video conferences, making teams, set deadlines with countdowns. This is really a great initial idea for this app.
View PrototypeCase Study
6 Weeks
UX Research, Writing, Design Strategy, UI Design
Adobe XD, Illustrator
Designing Taskia was a big challenge. I was started my career as a full-time freelancer and I was looking for a mobile app that will give me the feeling that I have control of my all project on one device. I used some good project management tools web version and mobile version also. But I feel the mobile version can be more effective and detailed. I was thinking to research and design an app as I want and after doing Freelancing and Job for a couple of years I found the chance to give the shape of my idea.

Taskia was not described in detail. It was really hard to make all points perfectly. But I did it, after working a few weeks so hard I found some design challenges and also problems where I can work and make this app happen. I downloaded the best project management mobile app and start doing research. I found some important points where I focused more and tried to make a people-friendly app not the only user. Anyone can easily use this app if they don’t have previous experience using any project management tool.

Making the hand notes and listing the features was my first process in starting this app design. In Taskia I follow some steps to complete the project one time with good output.

Idea Generation
In this step, I took notes on paper and listed the features which I wanted to add to this app.

Research
Started researching, Compared exciting apps and tools, and talked with users about more room.

Develop
In the 3rd stage, I started developing my idea visual. I started with making a design system and end with the prototype.

Deliver
Now, here I am ready to deliver the app for testing or development.
Researching is the most important thing for any product. Without good research, I was unable to get the right ideas that I can apply to make this app. This is the reason I focused on researching and I did this in 2 parts.
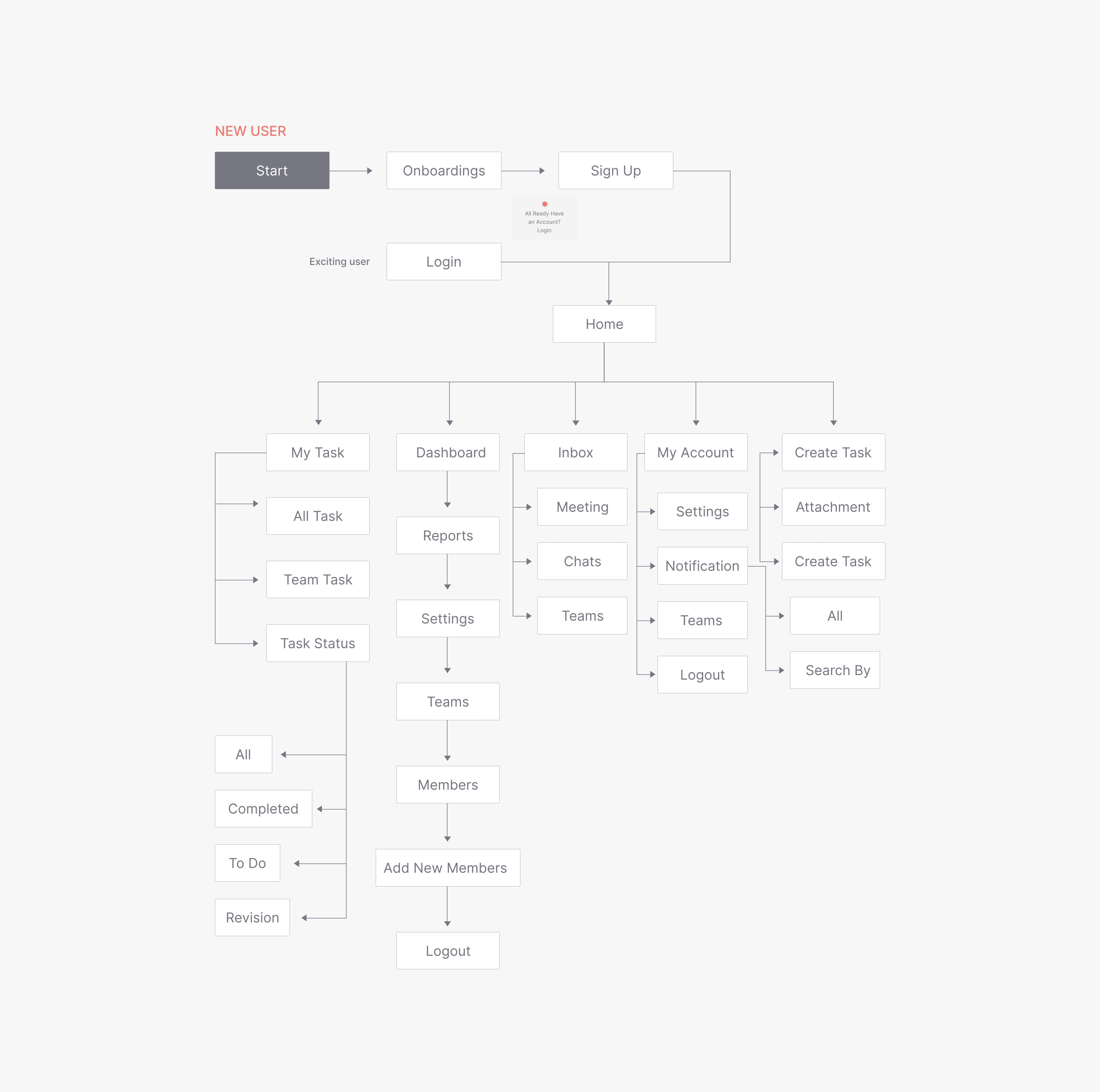
Information Architecture
User Flow
Wireframing
Visual Design
Prototype (Test)
Deliver
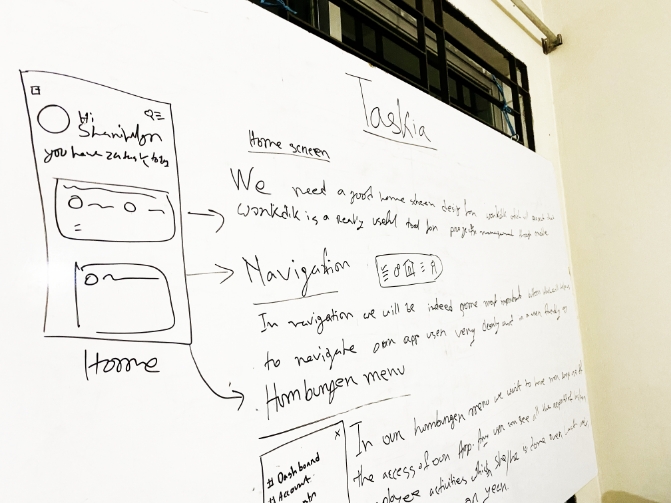
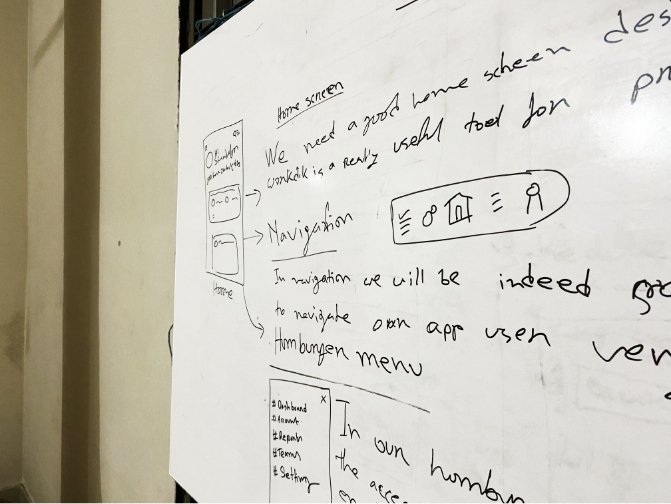
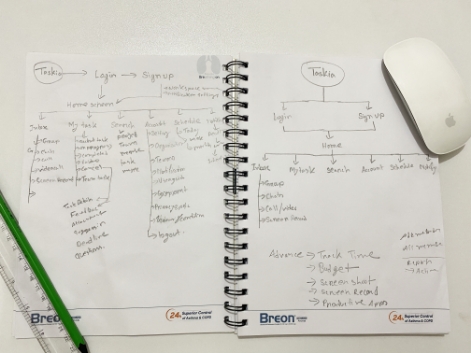
After research, I do start generating my ideas. When I start researching whiteboard, marker, paper, and pencil I do use to take notes quickly. Doing brainstorming and keeping notes helps me huge.






After conducting my research and user interview, I was able to create a primary user persona that helps me to relate to my goal. Based on interviews and research, I was able to find out the pinpoint and the goal with a huge motivation to resolve the issues and do something for the people.

CTO of TransMedia
Age 33

CTO of TransMedia
Age 33

Founder & CEO of StatenWeb
Age 42
User Experience design and analysis is the most important thing at this point. I tried to define everything clearly.
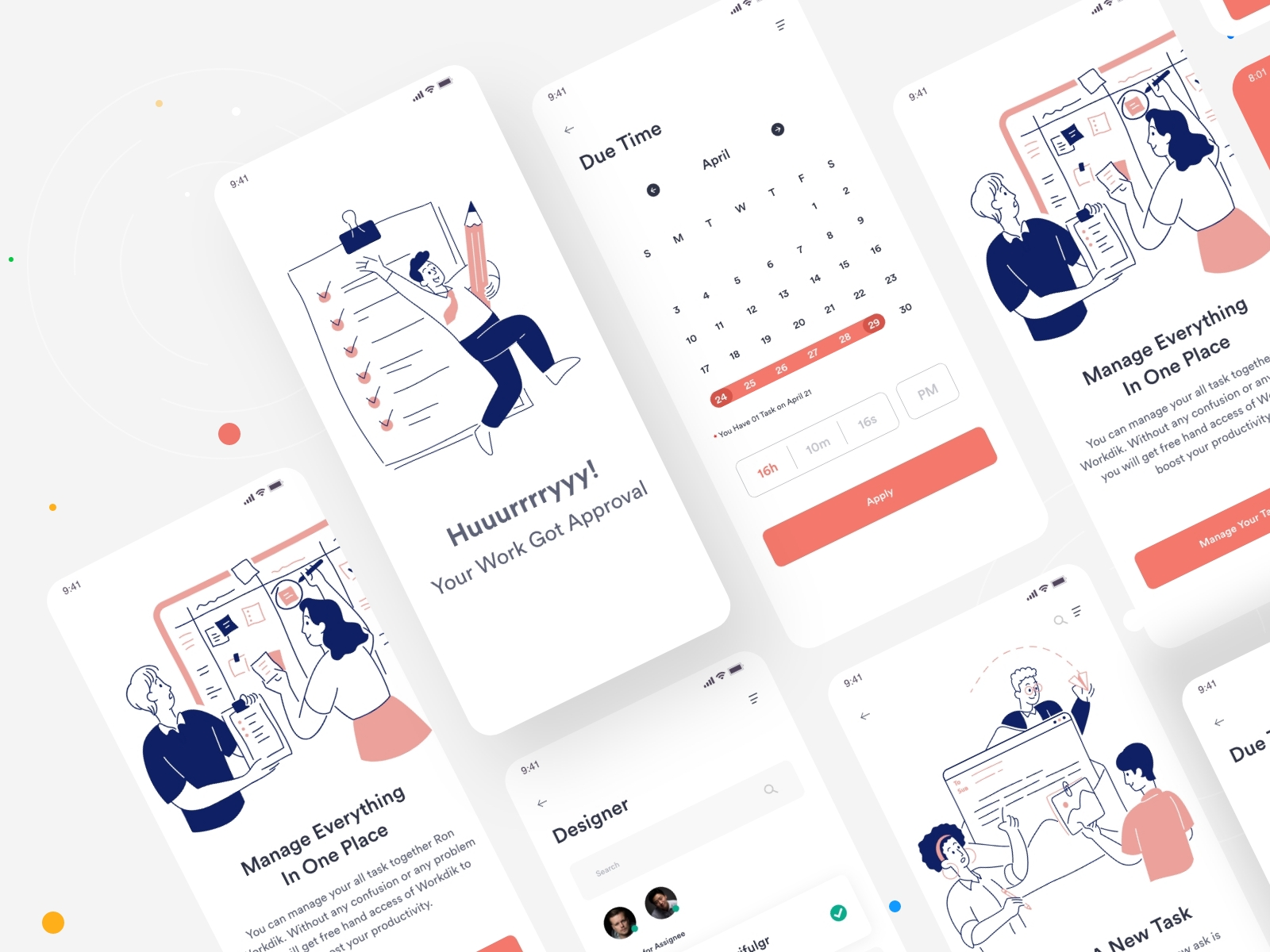
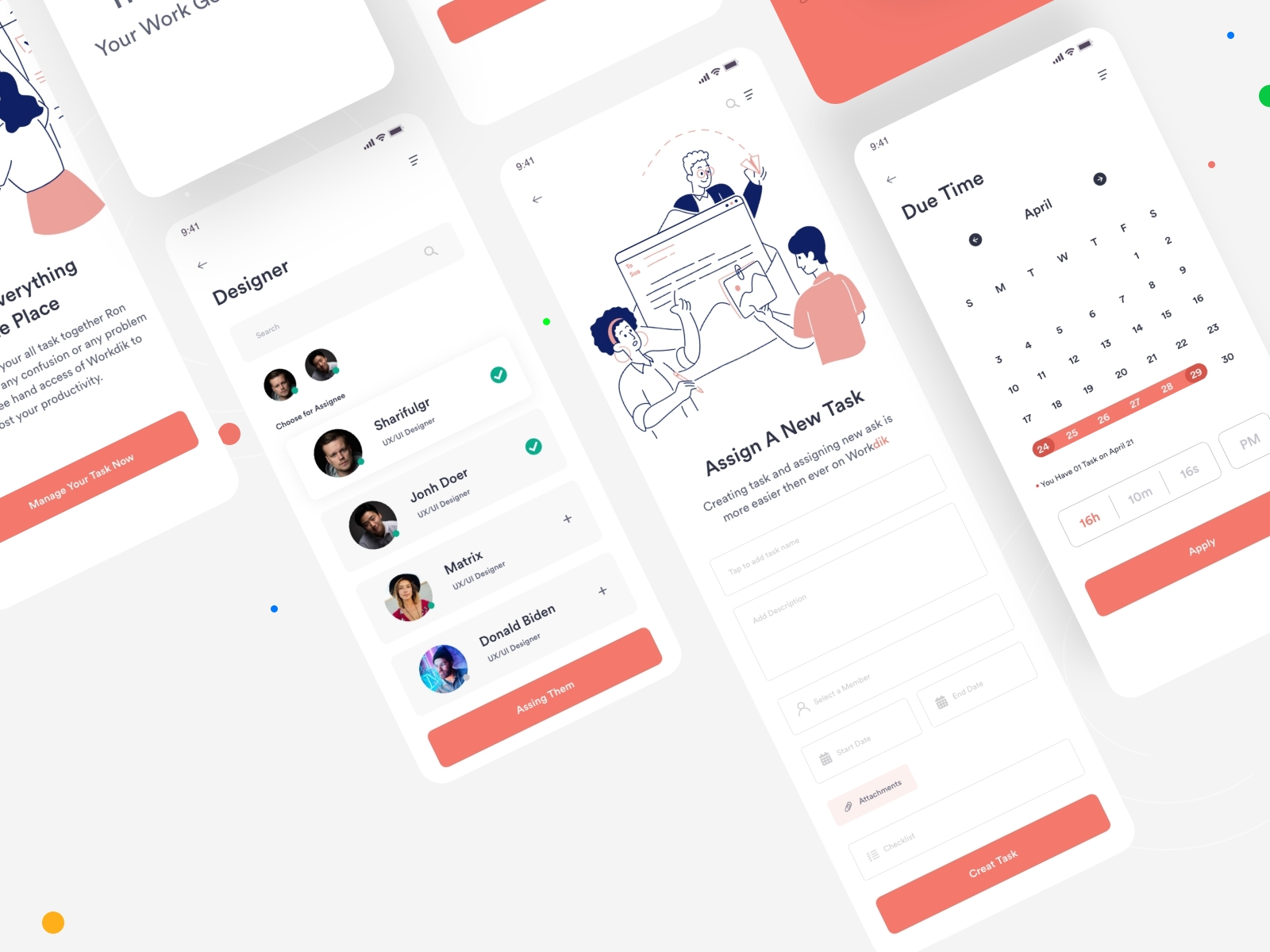
After completing my UX research and writing I followed a few more steps and then I started my UI design process. Making a Design system was my first step to do the UI design.
(User, Competitors)
(User Persona)
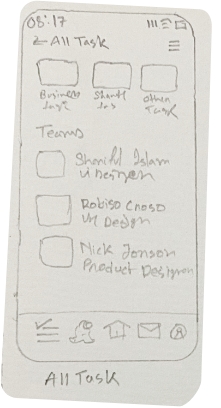
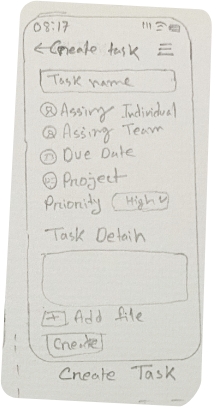
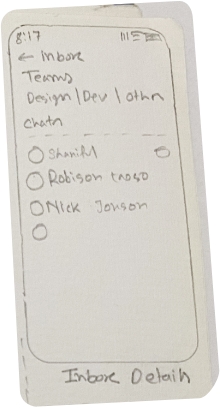
After completing my idea, user interview, and other research I started doing back sketches with paper and pen to define the idea in detail and compare them. These are my 2nd step of work to deep drive in this project. I wrote the points where I really indeed to work and extra focus.







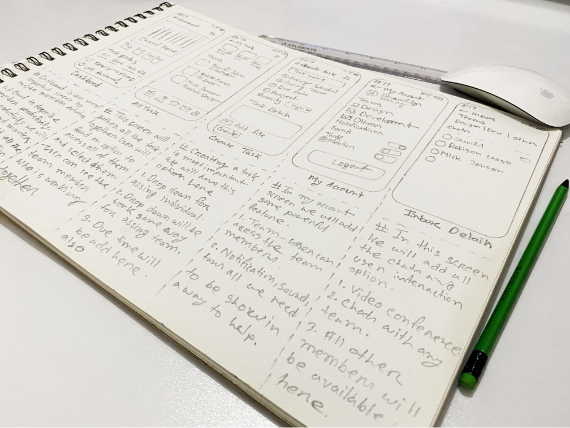
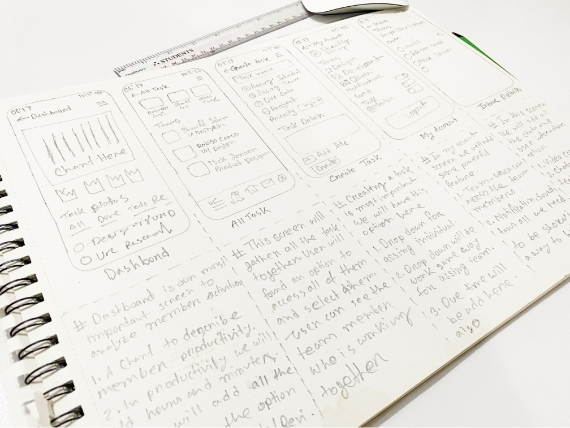
This is another step in making this project real. After making the paper sketch, I was able to refine the sketches a bit more by translating 6em into wireframes on Adobe XD. This helps me to understand better and feel how the app would look. Actually, It was a great step where I was able to focus more and doing adjustments and be more details in regards to how the app will look.








Full
Logo

Mark

FAVICON

Colors







Display
Large
Small
TEXT
The quick brown fox jumped over the lazy dog
The quick brown fox jumped over the lazy dog
The quick brown fox jumped over the lazy dog
The quick brown fox jumped over the lazy dog
The quick brown fox jumped over the lazy dog
The quick brown fox jumped over the lazy dog
The quick brown fox jumped over the lazy dog
The quick brown fox jumped over the lazy dog
The quick brown fox jumped over the lazy dog
The quick brown fox jumped over the lazy dog
The quick brown fox jumped over the lazy dog
The quick brown fox jumped over the lazy dog




















Previous Project
Hehla Search Engine UX & UI Improvement (Coming Soon)